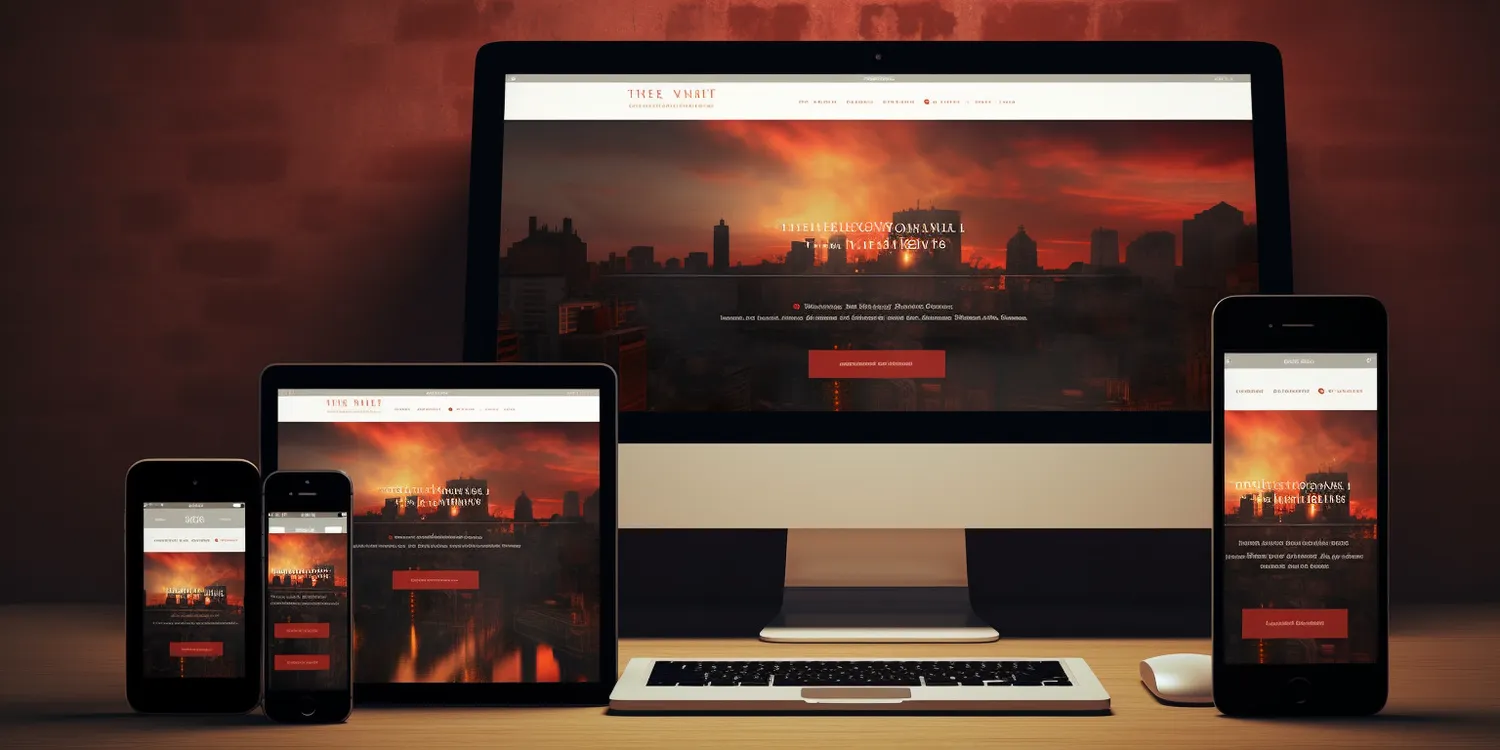
Projektowanie stron www wymaga uwzględnienia wielu aspektów, w tym odpowiednich rozmiarów, które zapewnią optymalne doświadczenia użytkowników. W dzisiejszych czasach, gdy korzystamy z różnych urządzeń, od komputerów stacjonarnych po smartfony, kluczowe jest, aby strony były responsywne i dobrze wyglądały na każdym ekranie. Warto zacząć od ustalenia podstawowych rozmiarów, takich jak szerokość strony. Standardowe szerokości dla komputerów stacjonarnych to zazwyczaj 1200 pikseli lub więcej, co pozwala na wygodne rozmieszczenie treści oraz elementów graficznych. Dla tabletów zaleca się szerokości w przedziale od 768 do 1024 pikseli, a dla smartfonów optymalna szerokość to około 375 pikseli. Oprócz szerokości ważne są również wysokości poszczególnych sekcji strony, które powinny być dostosowane do rodzaju treści oraz oczekiwań użytkowników.
Jakie są najważniejsze wytyczne dotyczące rozmiaru stron?
W kontekście projektowania stron www kluczowe jest przestrzeganie pewnych wytycznych dotyczących rozmiaru elementów. Przede wszystkim należy pamiętać o zasadzie „mobile first”, co oznacza projektowanie z myślą o urządzeniach mobilnych jako priorytetowych. W praktyce oznacza to, że wszystkie elementy strony muszą być dostosowane do mniejszych ekranów, a następnie skalowane w górę dla większych urządzeń. Ważnym aspektem jest również wielkość czcionek oraz przycisków. Czcionki powinny być czytelne i mieć odpowiednią wielkość, aby użytkownicy mogli łatwo je odczytać na różnych urządzeniach. Z kolei przyciski powinny być wystarczająco duże, aby umożliwić łatwe kliknięcie palcem na ekranie dotykowym. Kolejnym istotnym punktem jest margines i odstępy między elementami; odpowiednia przestrzeń sprawia, że strona wygląda bardziej przejrzyście i jest bardziej intuicyjna w obsłudze.
Jakie narzędzia pomogą w projektowaniu stron www?

W procesie projektowania stron www istnieje wiele narzędzi, które mogą znacząco ułatwić pracę projektantów i programistów. Jednym z najpopularniejszych narzędzi jest Adobe XD, które pozwala na tworzenie prototypów oraz interaktywnych makiet stron internetowych. Dzięki temu można szybko zweryfikować układ oraz funkcjonalność strony przed jej wdrożeniem. Innym przydatnym narzędziem jest Figma, która umożliwia współpracę zespołową w czasie rzeczywistym i jest szczególnie ceniona za swoje możliwości w zakresie projektowania responsywnego. Dodatkowo warto wspomnieć o narzędziach do analizy danych użytkowników, takich jak Google Analytics, które pozwalają śledzić zachowanie odwiedzających stronę i dostosowywać ją do ich potrzeb. W kontekście rozmiarów stron pomocne mogą być również narzędzia do testowania responsywności, takie jak BrowserStack czy Responsinator, które umożliwiają sprawdzenie wyglądu strony na różnych urządzeniach i przeglądarkach.
Jakie są najczęstsze błędy w projektowaniu rozmiaru stron?
Podczas projektowania stron www często popełniane są błędy związane z niewłaściwym doborem rozmiarów elementów oraz ich rozmieszczeniem na stronie. Jednym z najczęstszych problemów jest brak responsywności strony, co prowadzi do trudności w korzystaniu z niej na urządzeniach mobilnych. Niezbyt przemyślane ustawienie szerokości kontenerów może skutkować nieestetycznym wyglądem oraz utrudnieniem nawigacji. Kolejnym błędem jest stosowanie zbyt małych czcionek lub przycisków, co sprawia, że użytkownicy mają trudności z ich odczytaniem lub kliknięciem. Również ignorowanie zasad dotyczących marginesów i odstępów między elementami może prowadzić do chaotycznego wyglądu strony oraz frustracji użytkowników. Często spotykanym problemem jest także brak testowania strony na różnych urządzeniach przed jej uruchomieniem; to może skutkować nieprzewidzianymi problemami po publikacji.
Jakie są trendy w projektowaniu rozmiarów stron www?
W ostatnich latach w projektowaniu stron www można zaobserwować wiele interesujących trendów związanych z rozmiarami i układami. Jednym z najważniejszych trendów jest minimalizm, który stawia na prostotę i przejrzystość. Strony o minimalistycznym designie często wykorzystują dużą ilość białej przestrzeni, co pozwala skupić uwagę użytkowników na kluczowych elementach. W kontekście rozmiarów oznacza to, że projektanci rezygnują z nadmiaru informacji i skupiają się na najważniejszych treściach. Kolejnym trendem jest wykorzystanie dużych obrazów oraz wideo jako tła, co wymaga odpowiedniego dostosowania rozmiarów elementów, aby nie przytłoczyć użytkowników. Responsywność stała się standardem, a projektanci coraz częściej korzystają z technik takich jak flexbox czy grid layout, które umożliwiają elastyczne dostosowanie układu do różnych rozmiarów ekranów. Dodatkowo rośnie popularność mikrointerakcji, które mogą być stosowane w przyciskach lub innych elementach interaktywnych, co również wpływa na ich rozmiary i rozmieszczenie na stronie.
Jakie znaczenie ma testowanie rozmiarów stron www?
Testowanie rozmiarów stron www jest kluczowym etapem procesu projektowania, który pozwala na identyfikację potencjalnych problemów przed wdrożeniem strony. Dzięki testom można zweryfikować, czy strona działa poprawnie na różnych urządzeniach oraz przeglądarkach internetowych. Warto pamiętać, że każdy użytkownik ma inne preferencje dotyczące korzystania z internetu, dlatego testowanie powinno obejmować różnorodne scenariusze. Istotne jest również sprawdzenie, jak strona reaguje na zmiany rozmiaru okna przeglądarki; to pozwala ocenić jej responsywność oraz elastyczność układu. Narzędzia takie jak Google Mobile-Friendly Test czy Lighthouse mogą pomóc w ocenie wydajności i użyteczności strony na urządzeniach mobilnych. Testowanie powinno obejmować także aspekty wizualne, takie jak czytelność czcionek oraz estetyka układu. W przypadku wykrycia problemów warto je szybko naprawić, aby zapewnić użytkownikom pozytywne doświadczenia podczas korzystania ze strony.
Jakie są najlepsze praktyki w zakresie projektowania rozmiarów?
Aby osiągnąć sukces w projektowaniu stron www, warto stosować się do najlepszych praktyk dotyczących rozmiarów elementów oraz ich rozmieszczenia. Przede wszystkim należy dążyć do zachowania spójności w całym projekcie; wszystkie elementy powinny mieć podobne proporcje oraz styl graficzny. Ważne jest także stosowanie siatki projektowej, która pomoże w równomiernym rozmieszczeniu treści oraz zachowaniu odpowiednich odstępów między elementami. Ustalając rozmiary czcionek, warto kierować się zasadą hierarchii wizualnej; nagłówki powinny być większe od tekstu głównego, co ułatwia użytkownikom szybkie skanowanie treści. Należy również pamiętać o dostępności; elementy interaktywne powinny być wystarczająco duże i łatwe do kliknięcia dla osób z ograniczeniami motorycznymi. Kolejną praktyką jest optymalizacja obrazów pod kątem rozmiaru plików; zbyt duże obrazy mogą spowolnić ładowanie strony i negatywnie wpłynąć na doświadczenia użytkowników.
Jakie są wyzwania związane z projektowaniem responsywnych stron www?
Projektowanie responsywnych stron www wiąże się z wieloma wyzwaniami, które mogą wpływać na jakość końcowego produktu. Jednym z głównych wyzwań jest różnorodność urządzeń oraz ich rozdzielczości; projektanci muszą uwzględnić wiele różnych formatów ekranów i dostosować swoje projekty tak, aby były funkcjonalne na każdym z nich. Kolejnym problemem jest konieczność optymalizacji treści; niektóre informacje mogą być mniej istotne na mniejszych ekranach, co wymaga przemyślenia hierarchii treści i ich prezentacji. Również zarządzanie mediami może stanowić wyzwanie; różne urządzenia mogą wymagać różnych formatów obrazów lub wideo, co zwiększa czas potrzebny na przygotowanie materiałów graficznych. Dodatkowo testowanie responsywności może być czasochłonne i wymagać użycia wielu narzędzi oraz metodologii.
Jakie są korzyści płynące z dobrze zaprojektowanej strony www?
Dobrze zaprojektowana strona www przynosi szereg korzyści zarówno dla właścicieli witryn, jak i dla ich użytkowników. Przede wszystkim estetyczny i funkcjonalny design przyciąga uwagę odwiedzających i zwiększa szanse na dłuższe zatrzymanie ich na stronie. Użytkownicy cenią sobie łatwość nawigacji oraz dostępność informacji; dobrze zaprojektowana strona sprawia, że korzystanie z niej staje się przyjemnością. Z perspektywy SEO odpowiednio dobrane rozmiary elementów oraz ich rozmieszczenie wpływają na pozycjonowanie strony w wynikach wyszukiwania; Google premiuje witryny responsywne i przyjazne dla użytkownika. Dodatkowo dobrze zaprojektowana strona może zwiększyć konwersję; atrakcyjna prezentacja produktów lub usług zachęca odwiedzających do podjęcia działań takich jak dokonanie zakupu czy zapisanie się do newslettera.
Jakie są kluczowe elementy wpływające na rozmiar stron www?
Podczas projektowania stron www istnieje wiele kluczowych elementów, które mają wpływ na ich rozmiar oraz ogólną funkcjonalność. Przede wszystkim należy zwrócić uwagę na układ strony; odpowiednie rozmieszczenie nagłówków, tekstu oraz obrazów jest niezbędne do stworzenia przejrzystego i estetycznego projektu. Warto również pamiętać o typografii; dobór odpowiednich czcionek oraz ich rozmiarów ma ogromne znaczenie dla czytelności treści. Kolejnym istotnym aspektem są obrazy i multimedia; ich rozmiar powinien być dostosowany do urządzeń, na których będą wyświetlane, aby uniknąć długiego czasu ładowania strony. Również elementy interaktywne, takie jak przyciski czy formularze, powinny być odpowiednio zaprojektowane pod kątem rozmiaru i dostępności. Nie można zapominać o responsywności; projektanci powinni stosować techniki takie jak media queries, aby strona dobrze wyglądała na różnych urządzeniach.
Jakie są najczęściej zadawane pytania dotyczące rozmiaru stron www?
W kontekście projektowania stron www pojawia się wiele pytań dotyczących optymalnych rozmiarów oraz najlepszych praktyk. Jednym z najczęściej zadawanych pytań jest to, jakie są idealne wymiary dla stron internetowych. W odpowiedzi można wskazać, że standardowe szerokości wynoszą od 1200 pikseli dla komputerów stacjonarnych do 375 pikseli dla smartfonów. Użytkownicy często pytają również o to, jak zapewnić responsywność strony; kluczowe jest stosowanie elastycznych układów oraz technik takich jak flexbox czy grid layout. Inne pytanie dotyczy optymalizacji obrazów; zaleca się korzystanie z formatów takich jak JPEG lub WebP oraz kompresję plików w celu zmniejszenia ich rozmiaru bez utraty jakości. Użytkownicy zastanawiają się także nad tym, jak testować swoje projekty na różnych urządzeniach; warto korzystać z narzędzi takich jak BrowserStack czy Responsinator, które umożliwiają symulację różnych warunków wyświetlania.