Projektowanie stron internetowych to proces, który może wydawać się skomplikowany na pierwszy rzut oka, ale z odpowiednim podejściem można go zrealizować krok po kroku. Pierwszym krokiem jest zrozumienie podstawowych zasad projektowania oraz technologii, które są używane w tej dziedzinie. Warto zacząć od nauki HTML i CSS, ponieważ są to fundamenty każdej strony internetowej. HTML, czyli język znaczników, pozwala na tworzenie struktury strony, podczas gdy CSS zajmuje się jej stylizacją. Po opanowaniu tych podstawowych języków warto zapoznać się z JavaScript, który dodaje interaktywność do stron. Kolejnym krokiem jest zaplanowanie struktury strony oraz jej zawartości. Dobrze jest stworzyć szkic lub makietę, która pomoże zobrazować, jak strona ma wyglądać i jakie elementy będą na niej umieszczone.
Jakie narzędzia są przydatne w projektowaniu stron internetowych?
W dzisiejszych czasach istnieje wiele narzędzi, które mogą ułatwić proces projektowania stron internetowych. Jednym z najpopularniejszych programów jest Adobe XD, który umożliwia tworzenie prototypów oraz makiet interaktywnych. Dzięki temu można szybko zweryfikować pomysły i uzyskać feedback od innych osób. Inne przydatne narzędzia to Sketch oraz Figma, które również oferują możliwości współpracy zespołowej i łatwego udostępniania projektów. Warto również zwrócić uwagę na edytory kodu, takie jak Visual Studio Code czy Sublime Text, które oferują funkcje ułatwiające pisanie kodu oraz jego debugowanie. Dodatkowo korzystanie z systemów zarządzania treścią (CMS), takich jak WordPress czy Joomla, może znacznie uprościć proces tworzenia i zarządzania stroną internetową. Te platformy oferują gotowe szablony oraz wtyczki, które pozwalają na szybkie dodawanie nowych funkcji bez potrzeby pisania kodu od podstaw.
Jakie są kluczowe zasady dobrego projektowania stron internetowych?

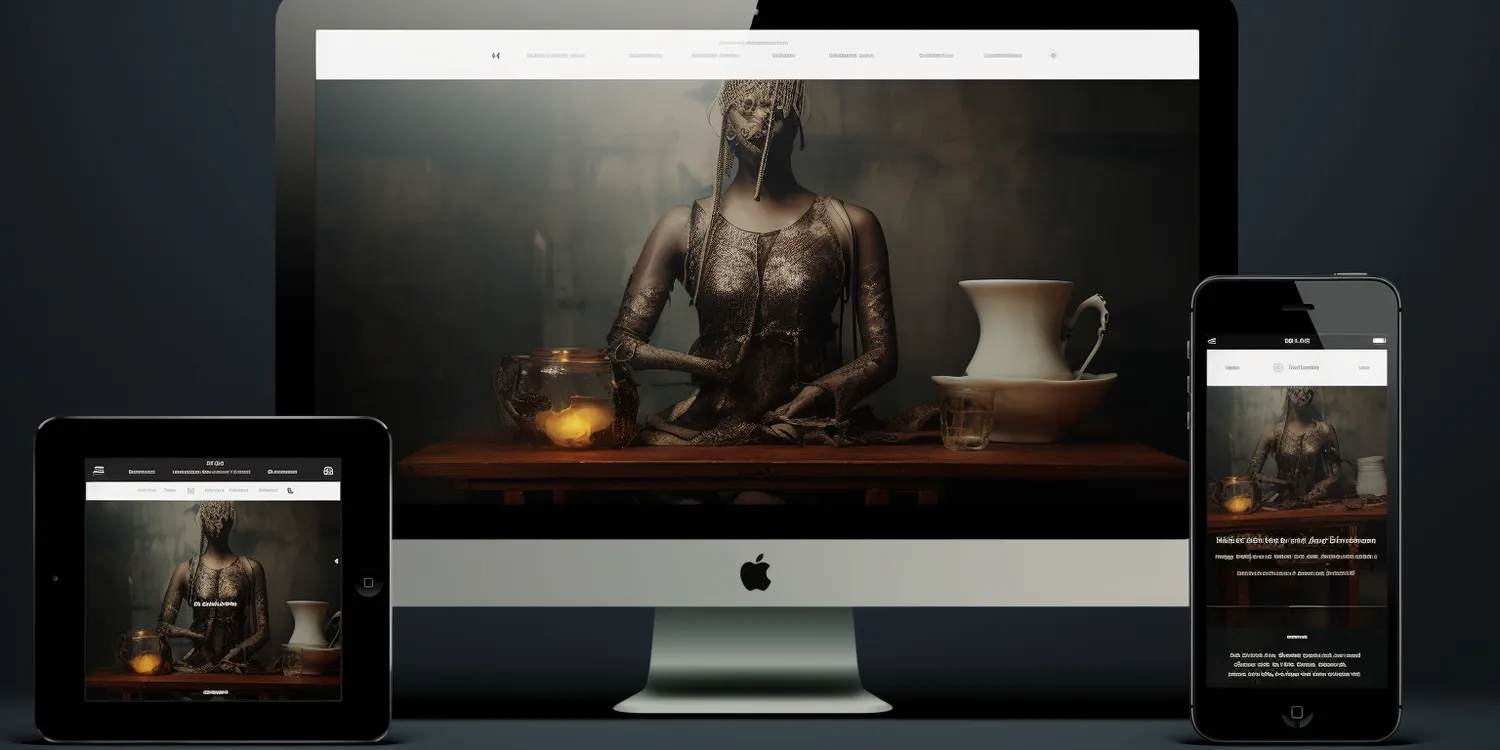
Podczas projektowania stron internetowych warto kierować się kilkoma kluczowymi zasadami, które mogą znacząco wpłynąć na ich efektywność oraz użyteczność. Przede wszystkim istotne jest zapewnienie przejrzystości i intuicyjności nawigacji. Użytkownicy powinni mieć możliwość łatwego odnalezienia interesujących ich informacji bez zbędnego klikania czy szukania. Kolejną ważną zasadą jest responsywność strony, co oznacza, że powinna ona dobrze wyglądać i działać zarówno na komputerach stacjonarnych, jak i urządzeniach mobilnych. W dzisiejszych czasach coraz więcej osób korzysta z internetu za pomocą smartfonów i tabletów, dlatego dostosowanie strony do różnych rozmiarów ekranów jest kluczowe dla jej sukcesu. Należy również pamiętać o szybkości ładowania strony – im szybciej strona się otworzy, tym większa szansa na zatrzymanie użytkownika. Ważne jest także stosowanie odpowiednich kolorów oraz czcionek, które będą spójne z identyfikacją wizualną marki oraz przyjazne dla oka.
Jakie trendy w projektowaniu stron internetowych warto znać?
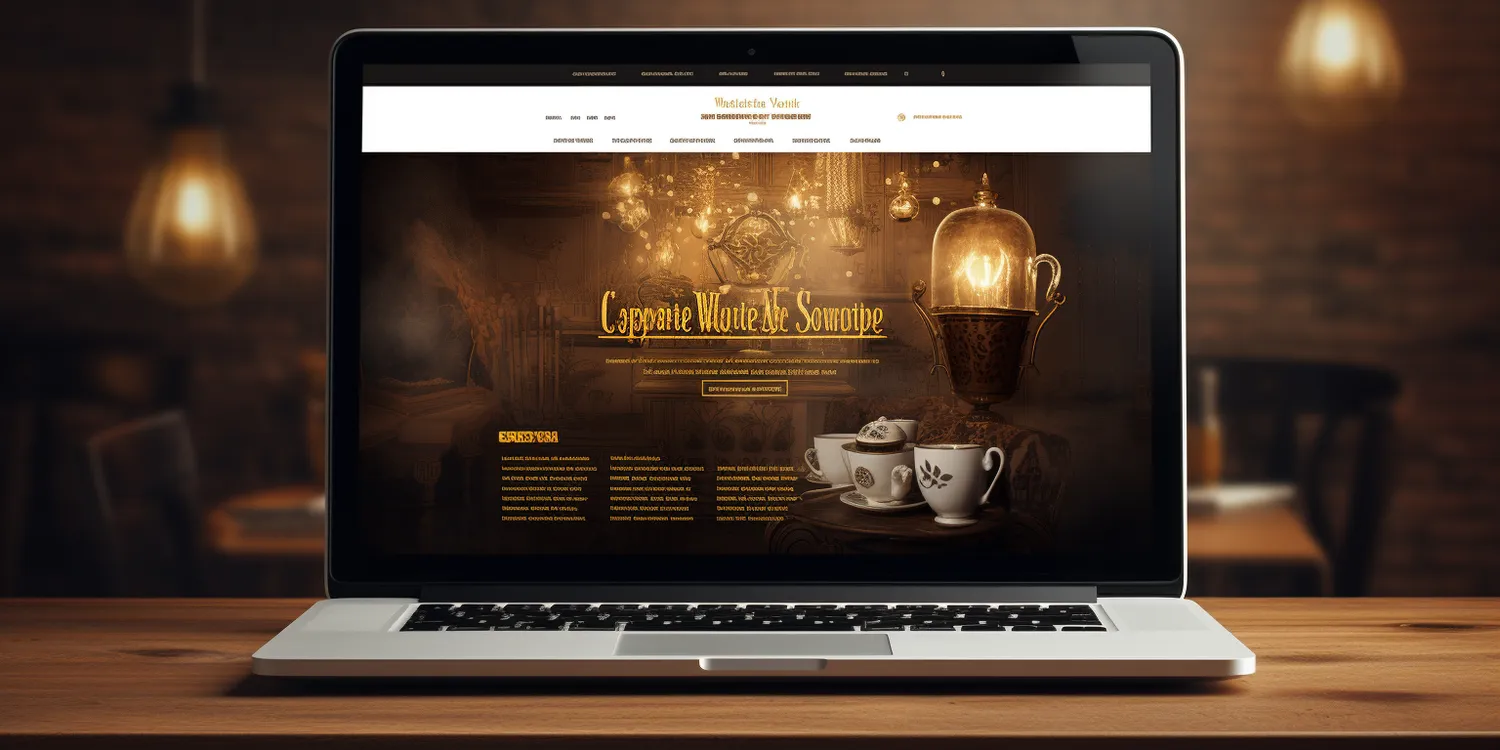
Trendy w projektowaniu stron internetowych zmieniają się z roku na rok, a ich znajomość może pomóc w tworzeniu nowoczesnych i atrakcyjnych witryn. Obecnie jednym z najpopularniejszych trendów jest minimalizm – proste układy graficzne z ograniczoną ilością elementów sprawiają, że strony są bardziej przejrzyste i łatwiejsze w obsłudze. Innym istotnym trendem jest wykorzystanie dużych zdjęć oraz wideo jako tła lub głównych elementów wizualnych strony. Tego rodzaju multimedia przyciągają uwagę użytkowników i mogą skutecznie przekazywać emocje związane z marką. Również animacje i efekty parallax stają się coraz bardziej powszechne – dodają one dynamiki stronie i sprawiają, że użytkownik czuje się bardziej zaangażowany w przeglądanie treści. Nie można zapominać o znaczeniu dostępności – projektanci powinni dążyć do tego, aby ich strony były dostępne dla jak najszerszej grupy użytkowników, w tym osób z niepełnosprawnościami.
Jakie umiejętności są niezbędne w projektowaniu stron internetowych?
Projektowanie stron internetowych wymaga posiadania różnorodnych umiejętności, które pozwalają na tworzenie funkcjonalnych i estetycznych witryn. Przede wszystkim, podstawową umiejętnością jest znajomość języków programowania, takich jak HTML, CSS oraz JavaScript. HTML jest kluczowy dla struktury strony, CSS odpowiada za jej wygląd, a JavaScript dodaje interaktywność. Oprócz umiejętności programistycznych, warto posiadać także wiedzę z zakresu UX/UI designu, co pozwala na tworzenie przyjaznych dla użytkownika interfejsów. Zrozumienie zasad użyteczności oraz psychologii użytkownika jest niezbędne do projektowania stron, które będą spełniały oczekiwania odwiedzających. Dodatkowo, znajomość narzędzi graficznych, takich jak Adobe Photoshop czy Illustrator, może być bardzo pomocna w tworzeniu wizualnych elementów strony. Umiejętność pracy z systemami zarządzania treścią (CMS) również jest istotna, ponieważ wiele stron internetowych opartych jest na tych platformach.
Jakie są najczęstsze błędy w projektowaniu stron internetowych?
Podczas projektowania stron internetowych można popełnić wiele błędów, które mogą negatywnie wpłynąć na ich funkcjonalność oraz doświadczenia użytkowników. Jednym z najczęstszych błędów jest zbyt skomplikowana nawigacja. Użytkownicy powinni mieć możliwość łatwego poruszania się po stronie, dlatego warto unikać nadmiaru podstron oraz skomplikowanych menu. Inny powszechny błąd to brak responsywności – strona powinna dobrze wyglądać na różnych urządzeniach, a jej elementy muszą być dostosowane do różnych rozmiarów ekranów. Kolejnym problemem jest zbyt wolne ładowanie strony; jeśli strona otwiera się zbyt długo, użytkownicy mogą ją opuścić przed jej załadowaniem. Ważne jest także unikanie nadmiaru tekstu oraz nieczytelnych czcionek – treść powinna być klarowna i łatwa do przeczytania. Nie można zapominać o optymalizacji SEO; brak odpowiednich słów kluczowych oraz meta tagów może ograniczyć widoczność strony w wyszukiwarkach internetowych.
Jakie są najlepsze praktyki w zakresie SEO dla stron internetowych?
Optymalizacja pod kątem wyszukiwarek internetowych (SEO) jest kluczowym elementem skutecznego projektowania stron internetowych. Aby strona była dobrze widoczna w wynikach wyszukiwania, należy zwrócić uwagę na kilka istotnych praktyk. Przede wszystkim ważne jest stosowanie odpowiednich słów kluczowych w treści strony – powinny one być naturalnie wplecione w tekst i odpowiadać tematyce witryny. Należy również zadbać o optymalizację meta tagów, takich jak tytuł i opis strony, które powinny zawierać słowa kluczowe oraz zachęcać użytkowników do kliknięcia. Ważnym aspektem SEO jest struktura URL – powinna być krótka i zawierać istotne informacje o zawartości strony. Dodatkowo warto inwestować w linki wewnętrzne oraz zewnętrzne; linki prowadzące do innych wartościowych treści mogą zwiększyć autorytet strony w oczach wyszukiwarek. Nie można zapominać o optymalizacji obrazków – należy stosować odpowiednie formaty plików oraz opisy alternatywne (alt text), co poprawia dostępność i wpływa na SEO.
Jakie są najważniejsze aspekty dostępności stron internetowych?
Dostępność stron internetowych to niezwykle istotny temat, który powinien być brany pod uwagę podczas projektowania witryn. Kluczowym celem dostępności jest zapewnienie równych szans dla wszystkich użytkowników, niezależnie od ich umiejętności czy ograniczeń fizycznych. Pierwszym krokiem do osiągnięcia dostępności jest stosowanie odpowiednich kontrastów kolorystycznych między tekstem a tłem – powinny one być wystarczająco wyraźne, aby umożliwić łatwe czytanie osobom z wadami wzroku. Ważne jest także stosowanie nagłówków i struktury dokumentu zgodnie z hierarchią – ułatwia to nawigację osobom korzystającym z czytników ekranu. Opisy alternatywne dla obrazków są niezbędne dla osób niewidomych lub niedowidzących; dzięki nim mogą one zrozumieć kontekst wizualny treści. Dobrze zaprojektowane formularze powinny być intuicyjne i łatwe do obsługi; warto dodać etykiety oraz wskazówki dotyczące wymaganych pól. Należy również pamiętać o możliwości korzystania ze strony za pomocą klawiatury – wszystkie interaktywne elementy powinny być dostępne bez użycia myszy.
Jakie są różnice między projektowaniem responsywnym a adaptacyjnym?
Projektowanie stron internetowych może przybierać różne formy, a dwie najpopularniejsze metody to projektowanie responsywne oraz adaptacyjne. Projektowanie responsywne polega na tworzeniu jednego układu strony, który automatycznie dostosowuje się do różnych rozmiarów ekranów dzięki zastosowaniu elastycznych siatek i mediów CSS. Dzięki temu strona wygląda dobrze zarówno na komputerach stacjonarnych, jak i urządzeniach mobilnych bez potrzeby tworzenia oddzielnych wersji witryny dla różnych urządzeń. Z kolei projektowanie adaptacyjne polega na tworzeniu kilku wersji strony dostosowanych do konkretnych rozmiarów ekranów; serwer wykrywa urządzenie użytkownika i przesyła odpowiednią wersję witryny. Choć podejście adaptacyjne może oferować lepsze dopasowanie do specyficznych urządzeń, wymaga więcej pracy przy tworzeniu i utrzymaniu wielu wersji strony.
Jakie są przyszłe kierunki rozwoju projektowania stron internetowych?
Przyszłość projektowania stron internetowych zapowiada się ekscytująco dzięki dynamicznemu rozwojowi technologii oraz zmieniającym się potrzebom użytkowników. Jednym z głównych kierunków rozwoju będzie dalsza integracja sztucznej inteligencji (AI) w procesie projektowania oraz personalizacji doświadczeń użytkowników. Dzięki AI możliwe będzie automatyczne dostosowywanie treści do preferencji odwiedzających, co zwiększy ich zaangażowanie i satysfakcję z korzystania ze strony. Również rozwój technologii VR (wirtualnej rzeczywistości) oraz AR (rozszerzonej rzeczywistości) otworzy nowe możliwości dla interaktywnych doświadczeń online; użytkownicy będą mogli eksplorować produkty czy usługi w zupełnie nowy sposób. Ponadto rosnąca popularność głosowego wyszukiwania wpłynie na sposób projektowania treści – optymalizacja pod kątem zapytań głosowych stanie się niezbędna dla skutecznego SEO.